
Uber Redesign

Improving the accessibility of the app for the auditory impaired users


This project focused on exploring the accessibility issues faced by the auditory impaired within the context of the ride-sharing system of our choice (UBER in this case) and developing solutions to make the ride-sharing experience for the chosen user group- less painful and more inclusive.
Overview
Problem
Users with disabilities face transportation-related exclusion, which restricts their mobility and ability to function a normal routine. Uber- the most popular ride-hailing aggregator has been constantly helping to provide barrier-free transportation for riders with disabilities. However, Auditory impaired users using the app find it very hard to facilitate communication between them and their driver-partner. Thus, making it difficult to book the ride and use their services.
Timeline:
5 weeks (August 2018)
My role:
User Research, Interviews, Task flows, Ideation, Prototyping, Interaction design.
Tools used:
Adobe XD, Photoshop, Illustrator
Solution
The solution proposed is a series of interventions made to the existing features in the app to improve the overall travel experience of the user. The intervention is in the form of chat feature, conversation transcription, user/ driver identification feature using AR technology.
Design Process
-
Creating Personas to identify the opportunities.
-
Experience mapping
-
Conversation Mapping
-
Storyboarding
-
Empathy mapping
-
Role-Playing
-
Product Semantics
-
Deriving opportunity areas
-
Unstructured interviews on drivers & user survey.
-
Structured interviews with the target users.
-
Interview with the industry expert.
-
Redefining problem statement.

Ideation
Synthesis
-
Case studies on the existing ride-sharing platform.
-
Literature Study(Journals, articles, video & books) on •Ride-Sharing system •Disability & its kind •Barriers faced by disabled people in ride-sharing people. •Existing services for differently-abled people. •Existing government initiatives for the above target users.
-
Defining Problem Statement
-
Sketches
-
Prototype(High fidelity)
Inspiration
Primary
Research
Secondary Reseach
Identifying opportunities
Design Intervention
Design Brief
In-depth Research
Background
The preliminary research was done in order to understand the current plight of the disabled people and issues they face in general when it comes to using the transportation system.
Disability population in India as per census 2011

2.7%
2.7%
20.3%
18.8%
5.6%
18.4%
7.5%
People suffer from a disability
Eyesight
Movement
Hearing
Cognitive
Others
Speech
18.9%
26.8 million
Multiple Disabilities


Barriers
Re-routing
Scheduling Ride
Missing the drop location
Missing Pickup window
Inadequate time of service
Refusal of the service
Being in the ride for too long
Improper driver/ fellow passenger attitude
Disability not acknowledged
Non-accessible
infrastructure
Mapping the Obstacles faced by PWD in Transportation Facilities

Uber has an option called UberASSIST which has certified driver to take care the need of Specially-abled people. Cars which accommodates the needs of such people like wheelchairs

MeruEnable are for differently-abled passengers and medically obese persons, which has cars to accommodate wheelchairs, and drivers that undergo special training to assist them

The KickStart fleet includes specially-designed vehicles to help users on wheelchairs board the vehicle with ease.

Ezy Mov is India's first wheelchair taxi, with fleet of cabs fitted hydraulic lifts; and driven by a team of professional and courteous drivers.
Ride-sharing Aggregators providing services to PWD
Through the preliminary research, it was found that people with different disabilities faced significant differences in the barriers when it came to using public transportation.
Additionally, when compared to other disability types, individuals who are blind or have low vision and those who are deaf or hard of hearing reportedly faced significantly high rates of obstacles in using the transportation system.
.png)

Based on our results from the preliminary research, the problem area was narrowed down to improving the accessibility of one of the existing ride-sharing aggregator(Uber) for one target user group(Auditory impaired people in this case)
Chosen User Group
Primary Research
Interviews
We conducted structured interviews with a total of 5 users out of which four were auditory impaired and one was from the industry, running the ride-sharing services for people with disabilities.
Additionally, we also interviewed the drivers in a non-structured way to understand their perspective on disabled people and the services Uber provides for them
Market research



4
Auditory impaired
Drivers
6
2
Ridesharing aggregators

We conducted this research to study the existing services Uber provides for the targeted user group.
The result of this study showed that in India, Uber has no in-app chat features, to facilitate the communication between the rider and driver-partner. Also, there is no acknowledgment of the rider's disability.
Research Insights

Through the survey and market research, we found these pain points of the auditory impaired user while using the uber app.
Uber doesn't inform the drivers of the rider's disability.
The absence of a chat feature in the Uber app, which is needed as an alternative to calling.
Users find it difficult to communicate specific information related to their identification or landmarks at the pickup point
Users are usually dependent on someone while locating the car and the driver
Users cancel the ride due to a lack of coordination between them and the driver while locating the destination and the car.
Uber charges rider for canceling the ride in case the rider/driver cancels the ride due to lack of coordination
Uber customer care or driver are not efficient/equipped for handling an emergency of such passengers
Problem Synthesis
Using the insights from the user research, I created personas and journey maps that represent the users, their feeling and problems they face during the uber ride.
Personas and user journey mapping
Empathy Mapping

Does

Texts the driver, which is usually ignored by them
Anxious about getting a cab without any hassle
“It would be nice, if the driver is alerted of my disability”
“I want some reliable mode of transport”
-
Cancels the ride
-
Avoid Communication
-
Asks the friend to make a conversation
A little empathy is required but not sympathy
Thinks Uber and Ola should be more disable friendly”
The ride sharing platforms should devise a way to inform the drivers of their disability gathering
Some intervention should be taken to bridge the gap in communication between rider and the driver like platform.
-
Feel Helpless
-
Neglected
-
Fearful
-
Unsure who to trust gathering
-
Inner conflicts
-
Dependent
Feels
Says
Thinks
Unhappy with the current scenario in the ride sharing system
“I want a messaging platform between the driver and the passenger”
"I try to use hand gestures to guide the driver which can be useless at times and time consuming”
-
Uses other mode of transport like metro to avoid small talk during ride booking.
-
Ends up cancelling the ride when driver calls
“I don't want to seek help from someone during the quest of finding the car”
In case of emergency , they seek the help of someone for assistance
Role-Playing
Role-playing helped us to unearth the worst ride case scenarios that could happen between the drivers and hearing-impaired passengers.
We also enacted out the scenarios and mapped the possible conversation that could take place between a person, who is not suffering from any disability and the driver during the uber ride.
It was then we got insight that the users face a great difficulty to communicate during the ride eg. giving instruction for a specific route or asking the driver to drop them at a different point.

Conversation Mapping
-part1.png)
-part2--.png)

Task Flow
We made the basic task flows of both, the user as well as the driver after enacting scenarios to ensure that we do not miss the conversation touchpoints.

YES
Starting afresh
Enter Drop point
Call Customer Care
Mode of Payment
Confirm Ride
Communication after journey (Asking for payment & Thanks)
Communication through Journey
Talk to customer representative
Mode of transport
Driver arrives at pickup point
Stop
Stop
Start
Communication after Journey (Small Talk)
Journey ends
Start
Stop
Enter Pickup point
Booking Request (during ongoing ride)
Booking Request while idle
Accept Ride
Reached Pickup point
Journey ends
t
Contact
Communication with customer
Communication throughout the journey
Communicate with customer for arrival
During ongoing ride
Start
NO
Customer arrives and ride starts
The red boxes are the places that needed intervention
Identifying scenarios where the users face major communications gaps between them and the driver-partner and design a solution that could bridge those gaps and assist them in dealing with these situations better, thus making their travel experience simpler and barrier-free.
The Challenge
Brainstorming and Ideation



We brainstormed, conducted product semantics, sketched screens and made a storyboard to try out features and ideas focusing on the users' needs found during research.
Solution
After brainstorming and ideating on possible interventions, the following features were decided to be included in the final designs
Features

Addressing/
displaying the user’s disability

Ability to send notes to the driver

Means of identifying vehicles and riders through AR feature
.png)
Transcribing conversation
.png)
Chat feature to avoid calling

Incentives & badges to encourage drivers and build some "trust" for the target users
Storyboarding
"When in need, there is a ride indeed"
After
Before
Design Decisions
On registration with Uber for the first time, riders can specify the kind of disability they have.
Whenever a differently-abled rider drives with Uber, the driver would be informed of his/her disability.
Another feature notes are added, where riders can input their special needs, and be identified more easily by the driver.
Addressing the users' disability

Rider interface
Driver interface

%20%E2%80%93%201_2x.png)
%20%E2%80%93%201_2x.png)


Accessibility during the chat






Rider interface
Driver interface




-
Predefined suggestions for fast replies and easy communication for both the rider and the driver.
-
Message notification pops in the screen(in case of the rider) and read out loud to the driver while they are driving.
-
In the event of the driver receiving a message from the rider, it can be acknowledged by swiping right and the rider receives an okay emoji as a message. (Fast way of communication)
Transcribing conversation
Using transcribe (Voice to Text) feature, the driver can use this command to speak to the passenger. Their voices will be translated to text for the passenger.
The driver only needs to tap on the Transcribe button once, and in the same window, the dialogue box opens to transcribe the voice message.
The conversation gets stored in a chat log to analyze the conversation


Rider interface

Driver interface


AR technology to identify the ride










Rider interface
Driver interface
AR button is present on the home screen of both the rider and driver, which when clicked shows the pickup point for the rider and their arriving vehicle. The driver when around the destination can use the AR button to identify the rider amongst the crowded place.
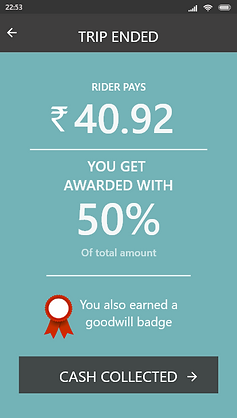
Incentives & badges
The drivers will be prompted to accept rides of specially-abled people because of the incentives they will receive out of it.
They will also earn goodwill badge, which will help them in increasing their ratings and earning the trust of such customers.



Driver interface
Wireframes & App Flow
(Before the ride)
Driver Screen

The driver is notified of the rider's disability during the request for the ride.
'Personal notes' section, is displayed on the driver screen to convey some message
Message notification can be acknowledged by swiping right
Clicking on the message leads you to the chatlog

On clicking AR button it shows the rider's location and pickup point
Predefined messages help in easy communication
A warning message is given to the rider before he proceeds to text while driving
(During the ride)
Driver Screen


Transcribe button is present on the driver's app when clicked converts your speech to text and is sent to the rider
When it is on, it transcribes the speech. In case the conversation ends, press the button again to turn it off
The message received from the rider will be read out loud to the driver
(Before the ride)
Rider Screen


Predefined texts are present for easy and fast communication
The chat screen has disabled call feature. It can be turned on by clicking

AR feature to locate the pickup point and the car, which makes the user less dependent on others for help
The rider communicates through text and which is shown in the notification in the main screen
(During the ride)
Rider Screen
The message by the driver is transcribed word to word and the rider will be able to see in the chat screen and simultaneously reply to it.
The transcribe feature in the driver's screen helps to facilitate easy communication during the ride.


